Stream episode Chrome 88, Meteor.js 2.0, Deno 1.7, CSS clip-path(), 300+ вопросов по React, JS Rising Stars 2020 by CSSSR podcast | Listen online for free on SoundCloud

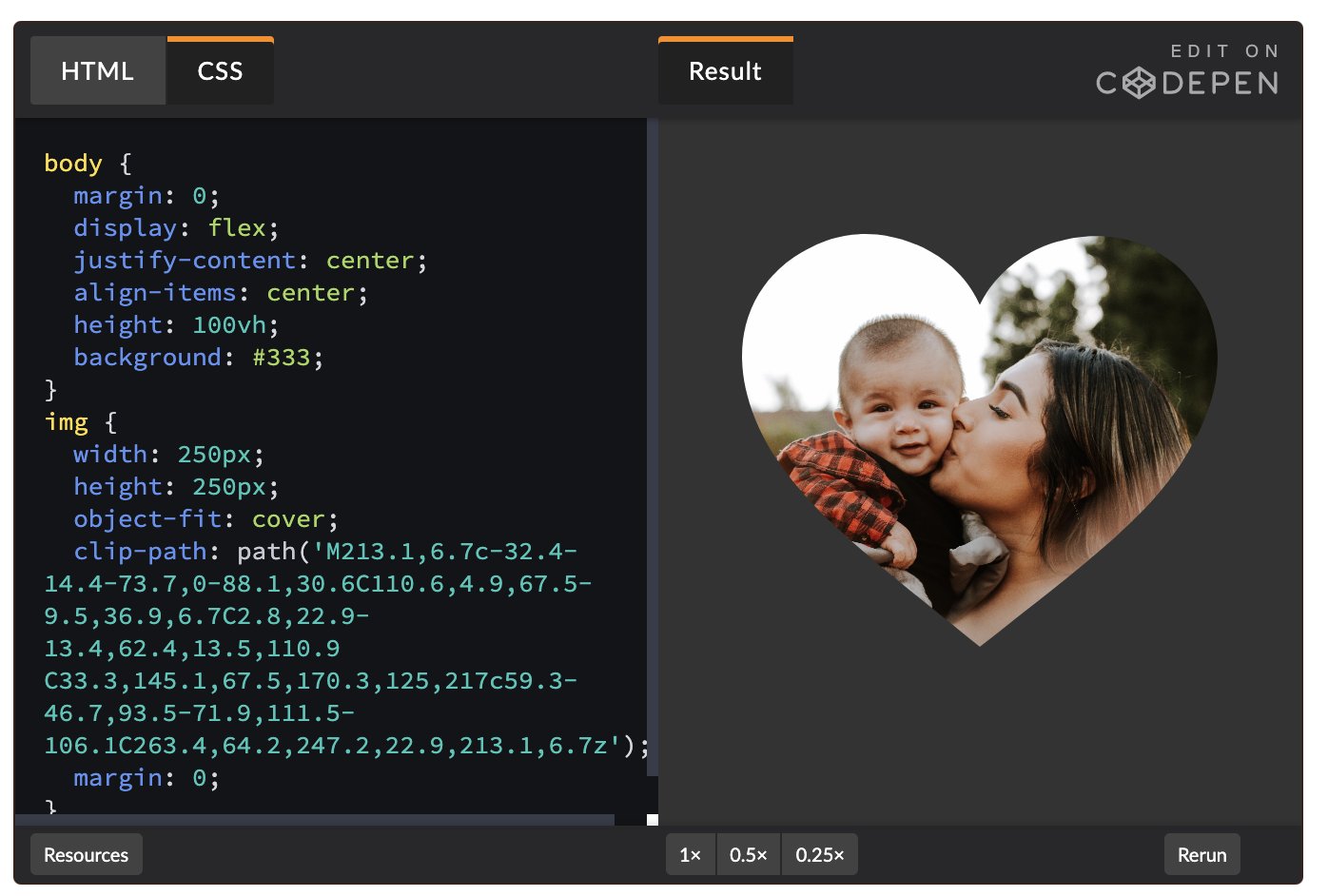
Chris Coyier on Twitter: "Stoked that `clip-path: path()` shipped in Chrome so now is in all The Big Three browser engines. https://t.co/zdQ3OCO8s8 https://t.co/VssZ5Qcnlm" / Twitter

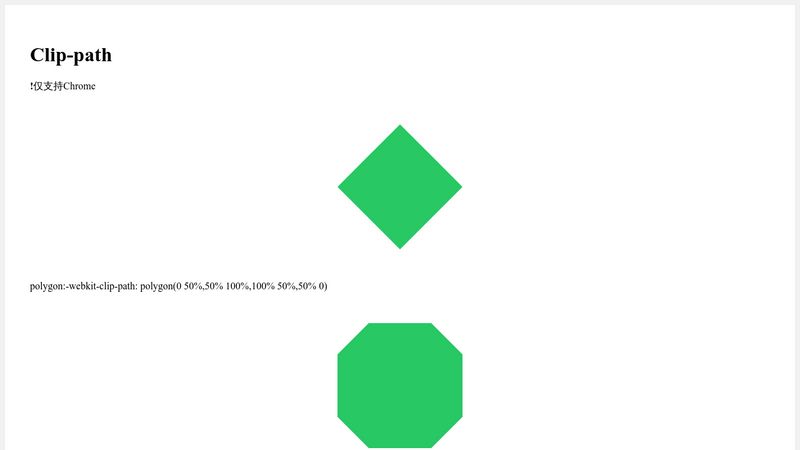
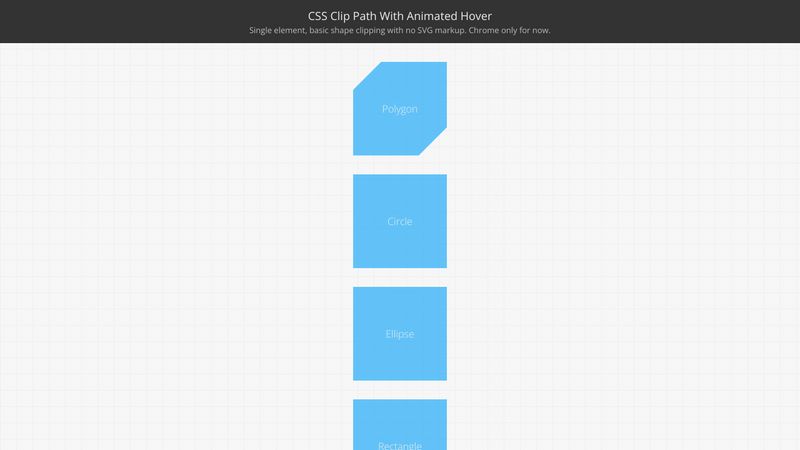
The animation idea is to change the value of CSS clip path, thus make a masking effect. Works great on chrome and opera. There's some iss… | Animation, Mask, Safari

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

Blues Music And Free Reed Wind Instrument Concept With A Chrome Harmonica Isolated On White Background With A Clip Path Cutout Stock Photo - Download Image Now - iStock

![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)